Projects
Mack Pexton's Projects
- AcmeBase Small Enterprise System
The AcmeBase Small Enterprise System is an ongoing project based on my experiences of the past 15 years. It is a study of how to setup and configure a collection of servers and open-source software to securely store and access digital files. Together the servers provide storage, archives, backups, search, web access, a control panel, and a documentation system.
A reference installation used for development and demonstrations is located at acmebase.com.
There are three custom sub-projects of my own used in the AcmeBase system.
- The Myra Portal is used for remote web access
- A control panel manages all the servers
- Backup scripts for automated daily backups, snapshots, off-site backups, and a time-machine for user files.
Web Access
- Myra Portal
Myra started off as a hobby project — something fun to do after frustrating days of sysadmin stuff. Originally it was a web photo gallery dynamically generated from pictures in a folder when needed. Now it's a full-fledged file manager which can operate under one of three different security models:
- A read-only (normal) web site managed by a webmaster.
- A web site managed by editors each of which can be assigned a different branch of the web site to manage.
- A web portal for users whose read/write privileges are retrieved from a central LDAP directory.
HTML documents can be created and edited from the web providing a built in knowledge base for users. The graphical display of web pages is determined by different themes.
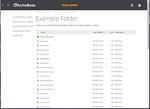
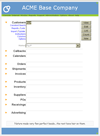
The following screenshots show portal web pages using the spring16 theme.
Myra is now used as the web portal interface to the AcmeBase Small Enterprise System.
Control Panel
- Maintenance Console demo phone demo
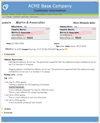
I worked for a hosting company having over 60 servers to look after. I ended up making a web site to control the servers and to service our customers. The system became comprehensive enough to track and control our servers and load-balance them by moving web domains to and fro, all from our phones. The page tabs are independent so each tab can be working at once. Most of the server command and control functions are logged so there is a record of what previously happened. The demos are crippled as there is not a bank of servers here to control.
This console was revived and enhanced for use in the AcmeBase Small Enterprise System.
Backups
- zBackups-TimeMachine
These notes describe a methodology for setting up backups using rsnapshot which are presented to users as a series of time-stamped folders. A helper script is used after each
rsnapshotrotation to create links with time-stamped names to the appropriatersnapshotbackup version. Special restricted system shares are setup for user access to the backups through top-level folders namedzBackups-TimeMachine.- Backup to USB Drive bash
This is a shell script that backs up your Linux system to USB drives. The drives are automatically mounted and dismounted if needed — you do not need to login to mount your usb drive — just unplug the current backup drive and plug in the next. A drive is considered to be a backup drive if it has a top level directory named
backup.- Daily Backups bash
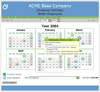
The daily backup script copies server files to a backup server. A separate server with monster encrypted RAID drives is used for an on-line backup of other servers. Growing out of a simple
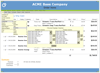
bashscript usingrsyncto synchronize files between the servers, the script now not only backs up the files but computes and tracks server sizes and if time allows, it scans the files for viruses and/or indexes the files withmlocate.The following images shows a backup report emailed every day and a console tool using the backup server sizes to show a timeline of the storage used. The tool is useful for determining when to increase storage capacity and by how much.
Resources
Most of the following programs were developed as components for the AcmeBase Small Enterprise System. They can be used independently. I post them here as potential resources that might be of use to others.
Bash
- Archive File bash
- The
archive_filescript is my oldest script and I still use it every day. It is tool for Linux/Unix sys admins who alter system files and want to track their changes (and cover their butt). It is a simple bash script used for individual archives or archives shared among Unix/Linux groups. I usually install the script as soon as I have an account on a server. Version control systems like Git or Subversion require a more extensive setup, are not always available, and are used to post your changes to a repository after you change a file. I usearchive_fileto save the current version of a file just before I change the file so I can easily backtrack the changes I make to a system.
CSS
- Switch Toggle css
- From my oldest tool to my most recent gizmo, this toggle switch does not require any programming, only the new capabilities in CSS3.
The CSS turns a normal HTML checkbox input statement from this:
<input type="checkbox"> to this:
<input type="checkbox" class="switch"> or this:
<input type="checkbox" class="switch round" style="--color-off:red;"> It use to be browsers treated checkbox elements special so they could not be reliably styled like other elements. One had to use Javascript or server-side programming to hide the <input type="checkbox"> element and insert <div> and <span> tags that could be styled. They would then monitor the clicks to assign the correct value to the hidden <input type="checkbox"> tag. These days we can now use CSS to style the <input type="checkbox"> tag without resorting to any extra programming.
jQuery
- SimpleDataTable demo javascript minified
- The SimpleDataTable script enhances HTML tables three ways:
- It lets you sort the table columns
- It lets you resize the columns to fit the data
- It freezes the table header at the top of the page as it scrolls off.
- imageMagnifier demo javascript minified
- After looking at several image magnifiers I made one myself. Like most magnifiers this magnifier uses a separate high-resolution image to show within a circular magnifier under the mouse or finger. The magnifier can be turned on and off. The script is very flexible and can be used in many different scenarios. It's easy to retrofit existing web pages without altering the underlying HTML code. There are several examples demonstrating its usage.
- mTabify demo javascript minified
-
I wrote mTabify to inject the necessary additional HTML into the document so the information can be displayed in a tabbed format. Written as a jQuery addon, simply select which panels are to be displayed in a tabbed format and specify the tab names, like:
$('#div1,#div2,#div3').mTabify('Tab 1, Tab 2, Tab 3');. There are several options tomTabifyincluding the ability to specify exactly where the tabs are to be located in the document, whether they should be before the panels, after the panels, or both before and after the panels as they are in this example. - Accordion Menu demo javascript minified
- This accordion menu script is an adaptation to Marco van Hylckama Vlieg's http://www.i-marco.nl/weblog/ nice and compact accordion menu. I modified it because his script uses the A tags in the HTML for his click handlers and I wanted to use *standard* HTML for the menus where the A tags are links to their own index pages and hovering over the menu items is what opens the sub-menus. My accordion menu script attaches the click handlers to the LI tags and leaves the A tags alone. I also enhanced the use of multi-level menus and the initial opening of the menus to their current selection. This annotated script shows the actual changes made to the original. Here is a demonstration. The script can also make a nice dropdown menu.
Javascript
- Breadcrumbs javascript
-
Breadcrumbs is a small Javascript program which automatically constructs the breadcrumb links commonly seen across the top of web pages.
The program looks at the current url and breaks the path out into links to the path components. The left-most component, unless
specified in the options, is set to be the left-most component of the domain name, so if your url is
http://example.domain.com/path/to/file.php, the left-most component is set to "example". The right-most component, if not specified in the options, is set to the page title as defined in the<title>tag. - Typewriter javascript jQuery
- I have a typewriter function which types out text on a web page. Quite often, this is seen as a moving marquee, but this function can type any paragraph. It also can include HTML tags and links. The pauses before and after each typed character can be specified to make the typing appear more natural.
Timers
Here are three short Javascript programs tracking time in some way.
- Countdown javascript
- Count down from an arbitrary number:
- Elapsed Timer javascript
- Show the elapsed time since the timer was started:
- Flash demo javascript
- Flash a document element for a brief period of time.
History
The following is a history of past work. The projects are dated and are now of little use in their current form. Some demos require you to sign in. Just sign in as user demo with a password of demo123.
- AcmeBase demo
- AcmeBase is a meta-database using simple text files to describe a SQL database schema, HTML lists, entry forms, search lookups, and business validation rules for a web application. It generates both web pages and server-side programs. For example, orders.txt describes the database for orders and its entry form, list display, and its lookup tables. The full list of AcmeBase properties are documented here. The demo is a CRM system, but it does not have a database connected to it.
- Surveys demo examples API
- This survey system was set up for embedding surveys into client web sites. The company I worked for had developed a proprietary method for segmenting people into different "interests" regarding their health insurance. To protect the proprietary formulas I set up a web site with an API allowing surveys hosted on the client's web site, or surveys embedded into their own web pages, to use to compute the results.
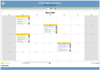
- Calendar javascript
- The
calendar.jsscripts can be used to create small calendars. They are useful for filling in dates like on this example form. When coupled with a server side program and calendar_report.js these routines can be used to make a full fledged calendar application. The calendar's content is filled in after the calendar is rendered making it easy to interface to database queries.Note: the calendar application demo has been disabled as it tries to access a non-existent database.
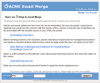
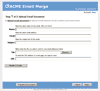
- EmailMerge demo
- The EmailMerge project was a spinoff of a CRM project I had put together for a travel company. It was way before MailChimp and spam, back in a time when most people still used modems to connect to the internet. It computes the estimated time it would take to download the email onto the recipients mailbox. It was a scarier time sending emails then so the system allowed ample testing and reviews and the ability to stop the email transmission at any time. It used PHP on the frontend and Perl on the backend. The demo is actually still functional for up to 5 email addresses.
- ColorPicker demo
- This color picker studies the interaction between text colors and background colors.
- Punchclock
- Punchclock is a drop-in enhancement to the PHP Timeclock software.
It adds a couple of different entry screens — one for personal use on PC's or mobile browsers and one for a central location like a factory timeclock.
It computes overtime, tracks timecards, and has a flexible export screen.
Installation is easy. You simply download the files in to the directory where the PHP Timeclock software is installed.
This does not work anymore. PHP Timeclock requires the mysql package which was removed in PHP 7 so it is no longer available on this server.
- Installing Awstats for Multiple Web Sites on Debian Linux
- Awstats is a tool used to analyze web site log files and generates statistics graphically. Finding instructions on the web to install Awstats for multiple hosts on a Linux system is difficult. And Debian packages Awstats differently than the default installation available from awstats.org. I installed Awstats on a Debian Linux 7 (Wheezy) server hosting multiple web sites and these are my notes.
Javascript
The following Javascript programs are old. For example, the AcmeMenu project was built to accommodate the dreaded Internet Explorer 6.
The following Javascript libraries do not refer to any external libraries or Javascript frameworks such as jQuery.
- Locator demo
- The locator is a Google Maps application used to lookup the UTM coordinates of any point on the map. A "bomb sight" is overlaid onto the map and its coordinates are recorded when you click it or press the space-bar. A feature is the map scales to your entire browser window — something you use to not be able to do. As this application was written for a real estate company,
you can also lookup the location of addresses. This application uses the now
datedobsolete GMap2 interface to Google Maps. - TreeMenu javascript
- TreeMenu.js provides a Javascript function which turns HTML <UL> lists into expandable tree menus. It's great for directory listings or category lists.
- InlineEditor javascript
- InlineEditor.js has a function
edit_inline()that can be assigned to a button or it can be used as anonclickhandler attached to a document element. It creates a little edit form used to change the document element inline without refreshing the page. - AcmeMenu javascript
- AcmeMenu dynamically turns a list of <A> tags into a drop-down, push-up, pop-anyway type of menus. It was made for InternetExplorer 6 and is 42KB. Nowadays one does not even need to use JavaScript to have pop-up menus.
More
Most of the following projects do not have documentation but the source code is well commented.
- Simple Image Utilities demo slideshow javascript php
- Javascript functions to rotate and magnify images on your web page after the page has been rendered. As most know, Javascript cannot do that by itself. These routines refer to a server side program simgu.php. The slideshow link adds the slideshow.js program.
- PScroller demo javascript
- A page scroller which works like a horizontal scroll bar. Working just like the vertical scroll bars on a page, you can quickly scroll to a specific page in a long list. The appearance of the scroll bar is controlled by CSS styles. Ancillary information can also be displayed besides the page number. For example, the above picture displays the price of the first piece of real-estate displayed on a page. A demonstration of its use is the "Search" button on this site built for a real-estate company.
- NScroller demo javascript
- A number scroller which can also be used to navigate multiple pages of a search. This example is a variation of the above PScroller. The "Next" and "Previous" buttons scroll the page numbers when held down until let up, at which time the proper page can be displayed.
- resizeCol demo javascript
- This script defines a function
make_table_columns_resizable()which makes the columns of any HTML table resizable much like the columns of a spreadsheet. This report demonstrates a table with resizable columns.Note: the demo has been disabled as it tries to access a non-existent database. The SimpleDataTable script above also resizes table columns using jQuery.
- TearOffMenu demo javascript
- TearOffMenu puts together
AcmeMenu,
moveMe,
and a
resize_meobject to produce menus that can be "torn" off the menu tree and positioned anywhere on the screen. Not only that, but once positioned the menus can be resized by clicking and dragging their lower right corner. Look under this icon on
this report demo
to find menus that can be torn off.
on
this report demo
to find menus that can be torn off. Note: the demo has been disabled as it tries to access a non-existent database.
- moveMe demo javascript
- moveMe makes any <DIV> tag into a panel the user can drag around the screen.
- selectList demo javascript
- Move items from one <SELECT> list to another. Multiple items can be moved at once, double clicking an item moves it, and selected items can be re-ordered before submitting.
- selectScroll demo javascript
- The selectScroll.js script defines a function
make_select_scroll(select_field_id)which puts buttons at the top and bottom of a <SELECT> list which scrolls the list up or down. It works best with Firefox and it degrades nicely for other browsers. Nowadays all browsers operate in it's degraded mode. - dom_info javascript
- The
dom_infoutility library is referenced by the above scripts to obtain information of the document objects such as an element's width, height, and its style settings. It can read settings in CSS files. This library demonstrates the gyrations one had to go through to manipulate objects on a web page in the days of IE6 before the Prototype and jQuery libraries came along. - browser_version javascript
- The
browser_versionlibrary discovers which browser is being used and sets its flags accordingly. A twist on this browser sniffer is the main function prints out which flags are set — useful for debugging code. Browser sniffing has been deprecated. Object detection is the preferred method of discovering browser capabilities. But every once in a while I've had to use browser sniffing temporarily till a browser maker corrects an object's behavior.
Epilogue
Reaching here means you have traveled back in time with me to the turn of the century. Many of the above scripts are now just historical software artifacts but they hold the ideas and implementations of solutions to many big and small problems I've encountered along the way.