AcmeColorPicker v3.2 February 7, 2004

Introduction
The color picker is a web page that is used to pick colors for other web pages. Colors for both text and background can be chosen and displayed together.

Download
A zip file of this document and the the color picker web page can be downloaded here: AcmeColorPicker-3.2.zip

Instructions
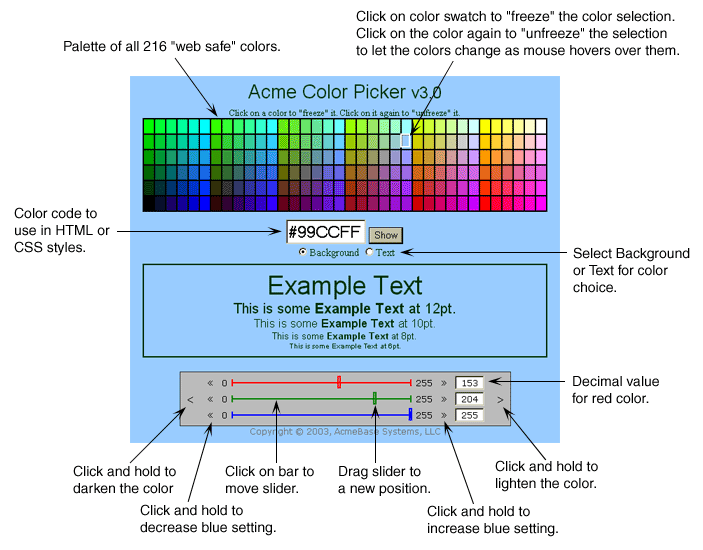
The following is a picture of the color picker screen. The top color table can be used to find a color and the slider bars on the bottom can be used to fine-tune the red, green or blue channel. The colors change as the mouse hovers over the color swatches. The resulting color code is displayed in the middle of the screen. That color code can be used in your HTML code, in your CSS styles, or pasted into your web authoring program.

Select either the Background or Text button and
then move your mouse pointer over the color table. The background color or
text color will change to the color of the swatch under the mouse pointer.
Clicking on a color "freezes" it. Once frozen, the colors won't change as you move the mouse pointer. To make the color table active again, simply click the color swatch again or click the mouse outside of the color table.
You can enter a color code into the input field and click the
Show button. The color code does not have to be one of the
"web-safe" colors displayed in the color table, it can be any HTML color
code.
You can also enter the decimal values (0-255) of the red, green, or blue
color channel and click the Show button.
The buttons on the slider bar are scroll buttons. Clicking and holding them down scrolls the color setting one step at a time.

Color Codes
HTML color codes have six characters from the set:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E,orF
The first two characters represent the red channel, the next two represent the green channel, and the last two represent the blue channel — a RGB color code like:
98A0FFor33AACC
HTML color codes start with the # character, so the above
color codes would be written like #98A0FF and #33AACC.
The color picker software automatically adds the
# character if you do not type it when entering
color codes into the input field.
You can also enter a color name into the input field such
as red, blue, green, or
aquamarine. Some browsers recognize more color names than
others.

Further Reading
Here are some links I found explaining the color codes as they are used in web pages.
- Dave Raggett's Introduction to CSS
- Non-Dithering Colors in Browsers
- Hexa-what??
- Colors on the web
- Color Names
- HTML Color Chart

